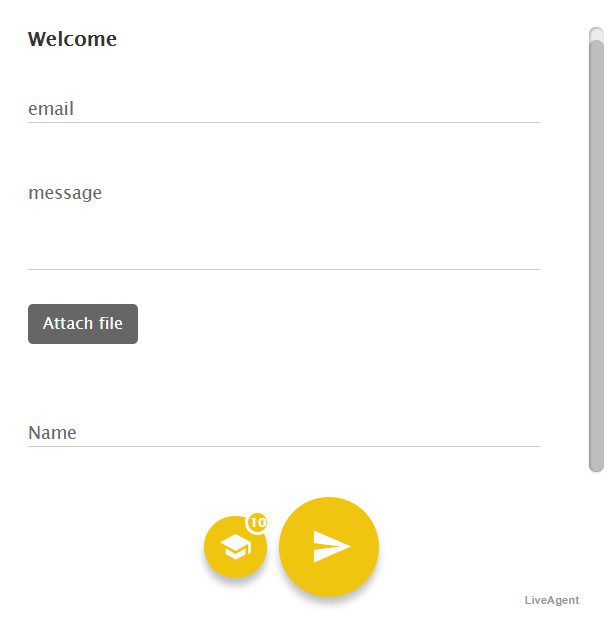
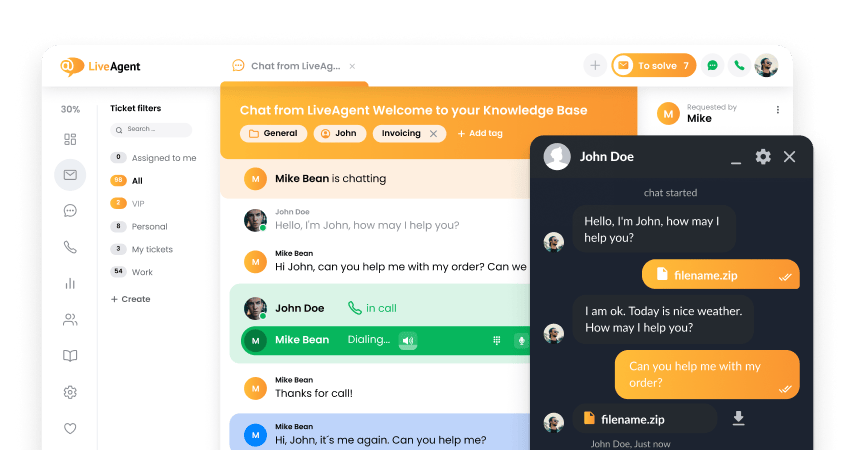
Ved å legge til kontaktskjemaer på nettsiden din kan kundene dine sende e-postmeldinger direkte fra nettsiden din. Kontaktskjemaer er enten innebygd eller popout. Når en besøkende legger inn spørsmål i skjemaer og klikker på send, opprettes en ny billett i LiveAgent.
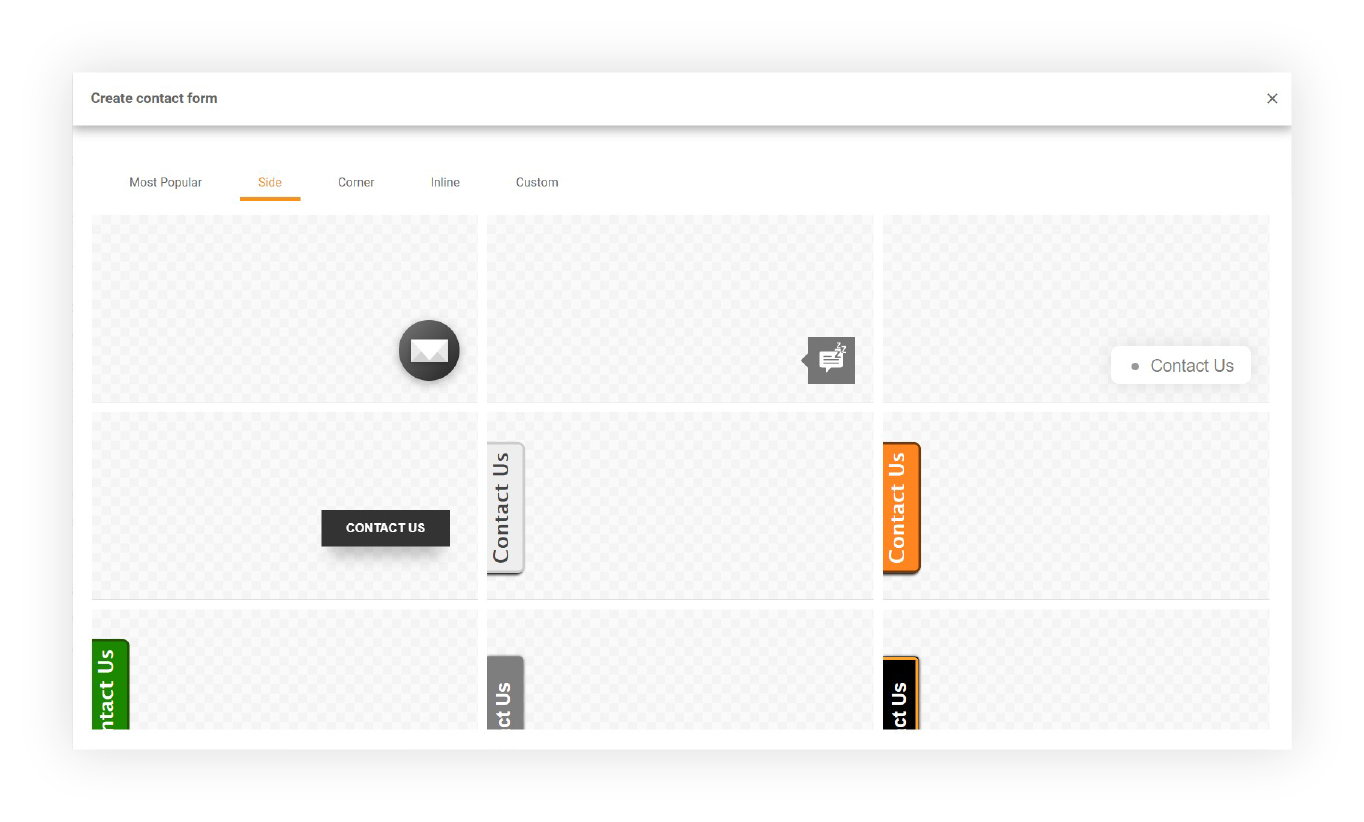
Kontakt knapper
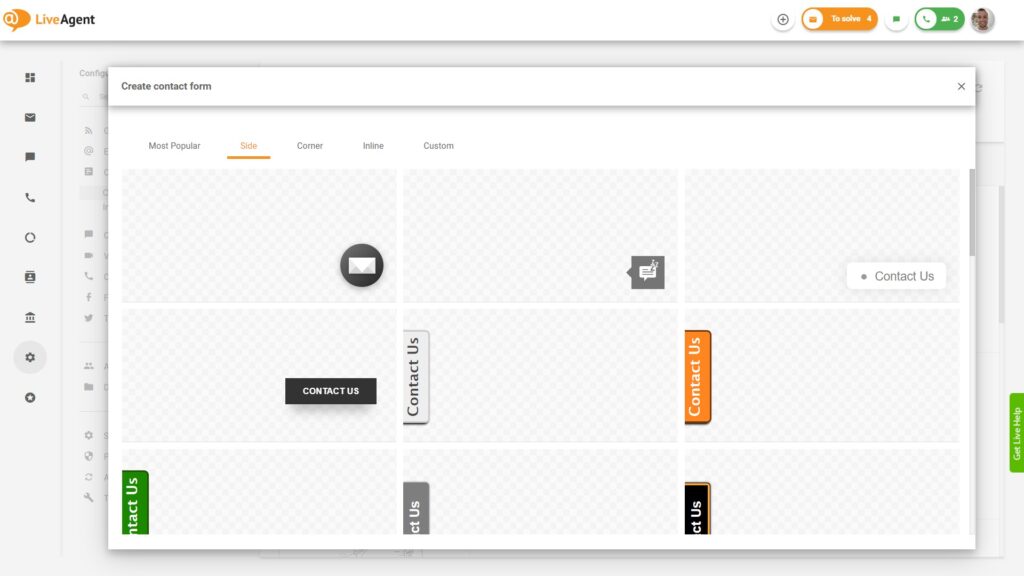
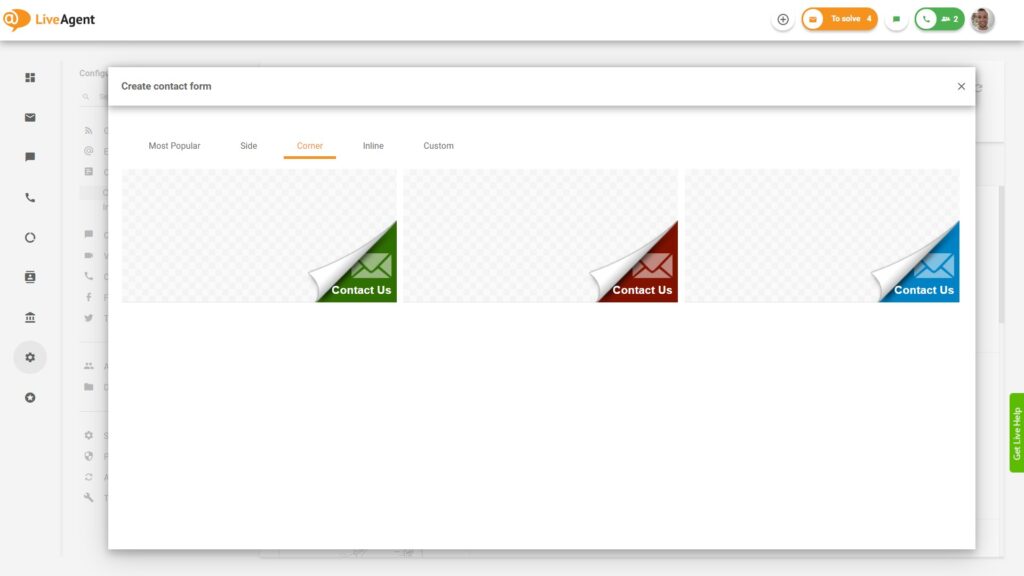
LiveAgent har ulike tilpassbare kontakt knapper.
Velg mellom en rekke forhåndsdefinerte kontaktknapp posisjoner og stiler:



Har du ikke funnet riktig stil for kontaktknappen? Ikke bekymre deg, du kan lage en egendefinert knapp ved å skrive din egen HTML-kode.

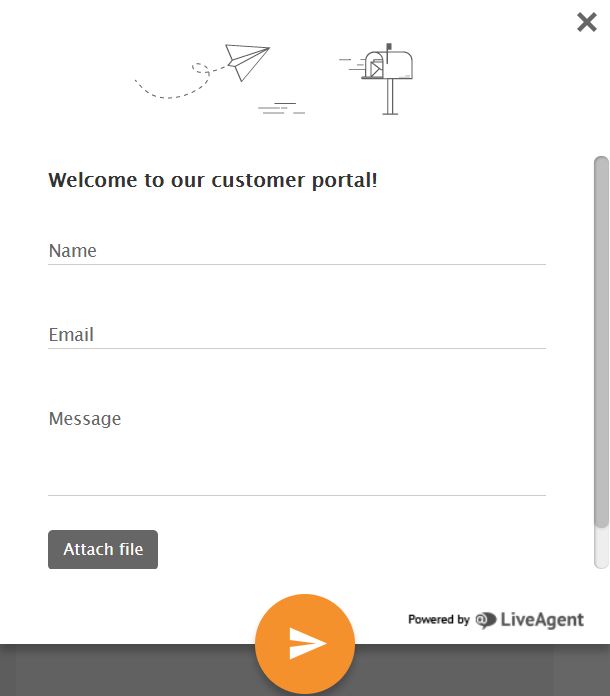
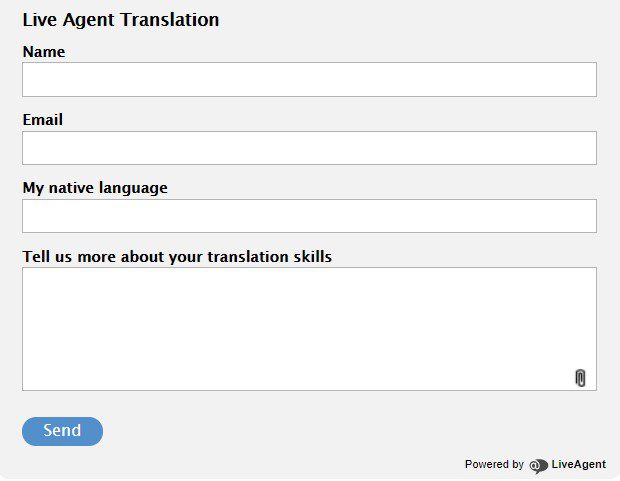
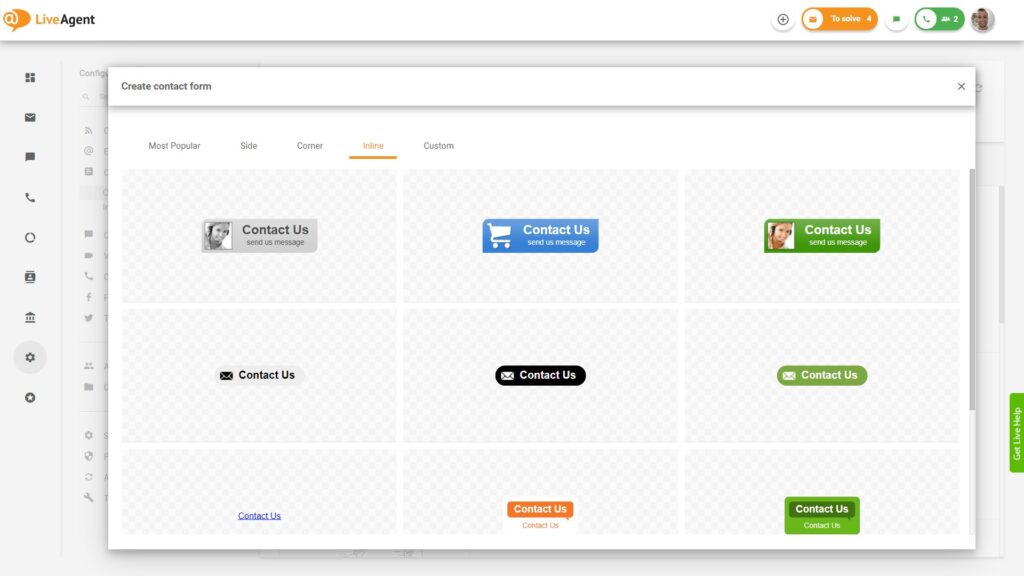
Kontaktskjemaer
Du kan velge et forhåndsdefinert kontaktskjema fra 3 stilalternativer:
- Klassisk
- Kvadrat
- Mørk
Mulige endringer i utformingen av kontaktskjemaet:
- Tittel
- La besøkende velge avdeling
- Grensefarge
- Knapp farge
- Innholdsfarge
- Skjema farge
- Status farge
- Tekstboks felt
- Listeboks felt
- Avmerkingsboks felt
- Avmerkingsboks Gruppe felt
- Opprett ubegrenset antall felt (navn, e-post, telefon, ordre-ID, firma, melding…)
Du kan definere din egendefinerte css-kode for å tilpasse et kontaktskjema til nettside-designet ditt.

Check out our contact form gallery
Choose from a number of popular contact form styles or create your own! Try it today. No credit card required.
Landing PPC Archive - LiveAgent
Oppdag LiveAgent – en alt-i-ett kundeserviceløsning med live chat, helpdesk, integrasjoner og gratis prøveperiode uten forpliktelser!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português